前言
前几天打了个国外的比赛(corCTF)当时有道node的题,代码不长,但难度却不小,后来看wp发现要从node这些底层模块来看,这下调试代码就显得尤为重要,以前我写程序调试都只是打几个 print 来看如何,一直没有注意vscoded的 Debug 。
vscode Debug
老规矩,遇事不决,官方文档,比谁说的都清楚
我这里只是简单的说明一下
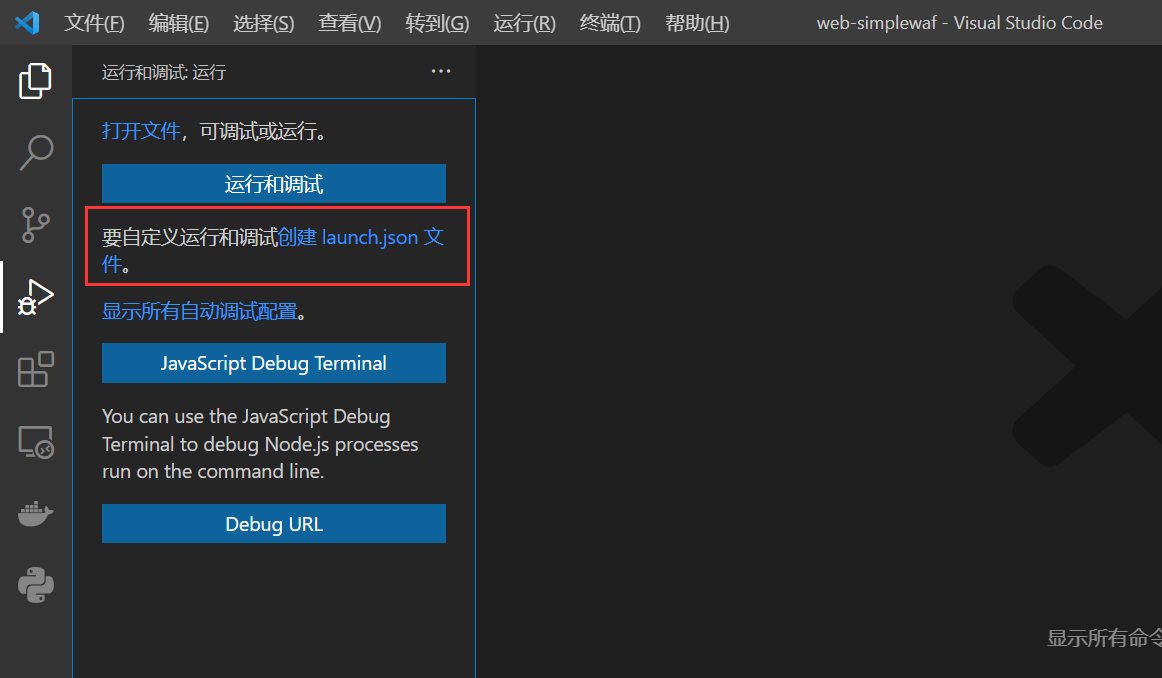
vscode的侧边栏打开debug工具栏,直接点解创建 launch.json 文件 (该文件是调试的配置文件)
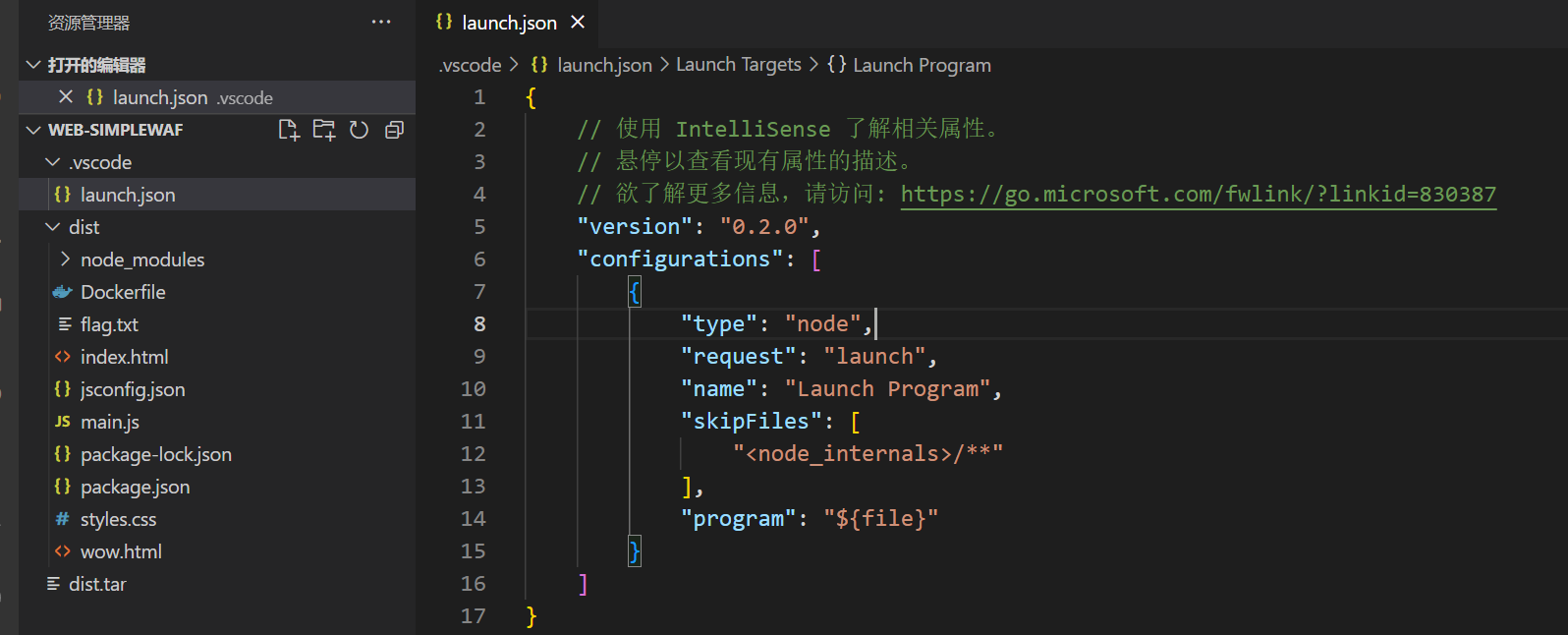
生成后该配置文件默认在当前工作目录下的 .vscode 文件夹下 (注意:必须用vsocde打开一个目录才能启用调试功能)
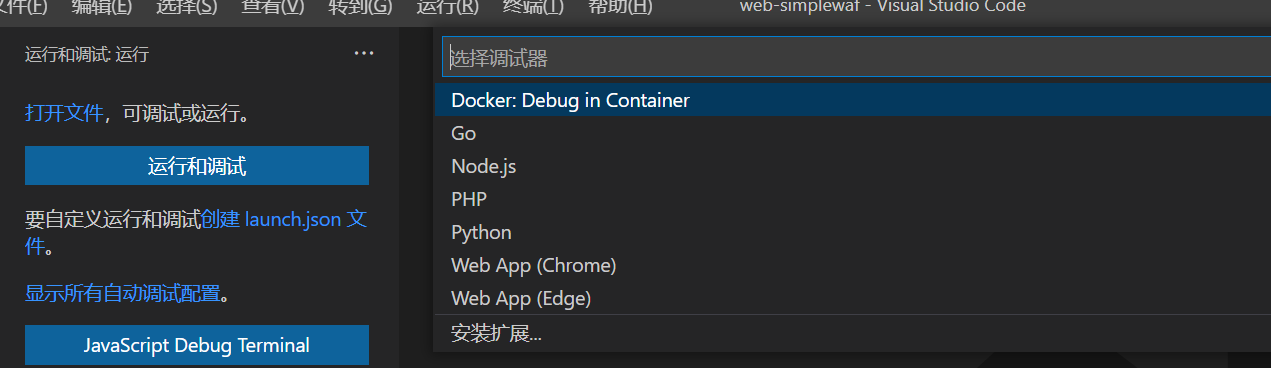
创建配置文件选择自己要调试的语言种类即可(vscode未内置的需要安装对应的扩展), 这里以nodejs为例
配置文件里有一些参数需要设置(详细参数请见官方文档),如无其他特殊要求保持默认即可
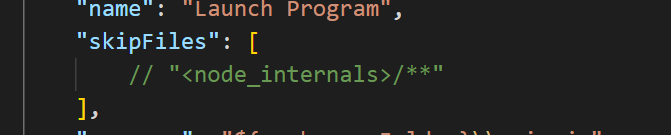
这里特殊说明一下这个 skipFiles 选项,这个配置是 想要忽略的文件,其中的 <node_internals>/** 就是指node中内置的一些包,进行单步调试的过程中并不会进去到其内部。注意,vscode是默认忽略内部文件的,如果想要进入内部,可以把 skipFiles 中的内容注释掉,像这样
注意不能把 "skipFiles" 选项也注释掉,不然就是vscoed的默认配置了(默认忽略内部文件)
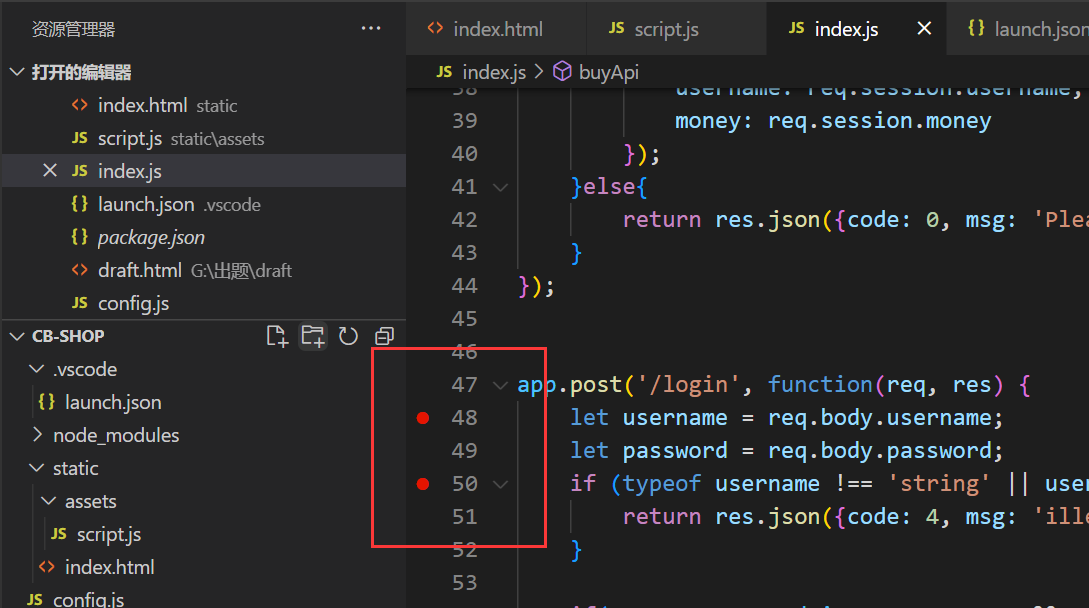
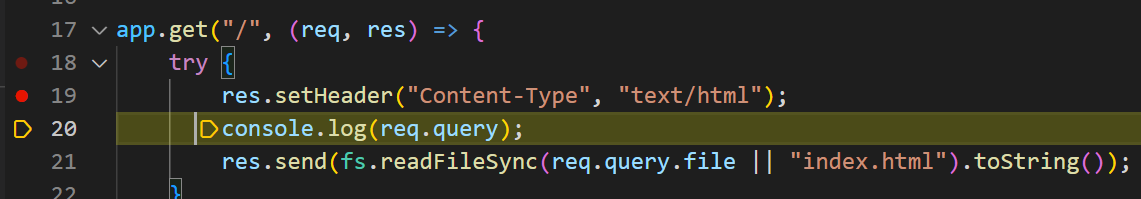
后续就正常的打断点
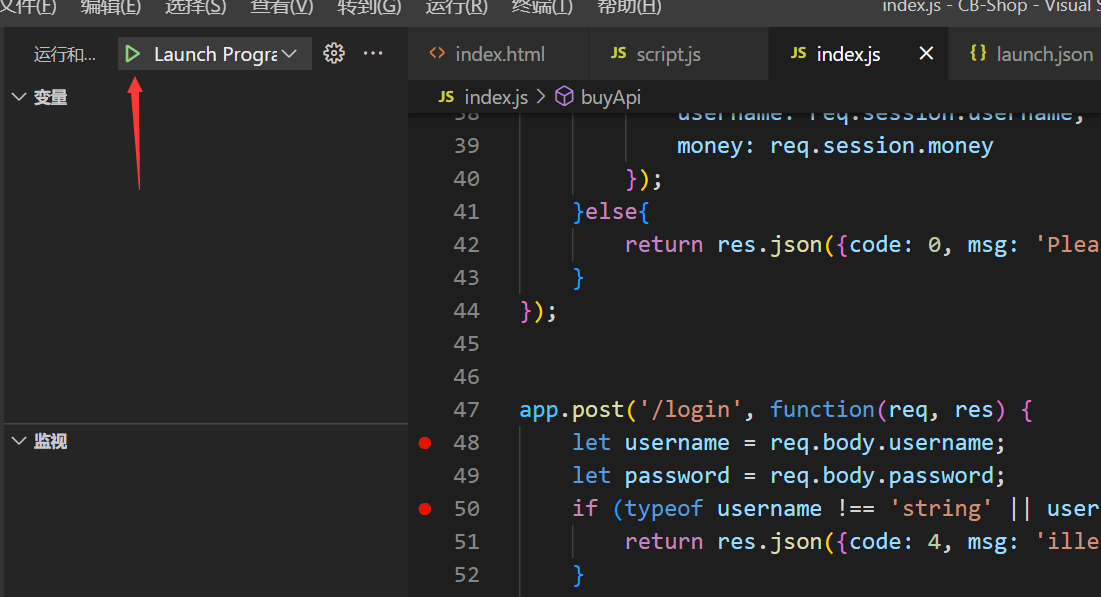
之后在调试工具栏点击 Launch Program 旁的调试按钮即可
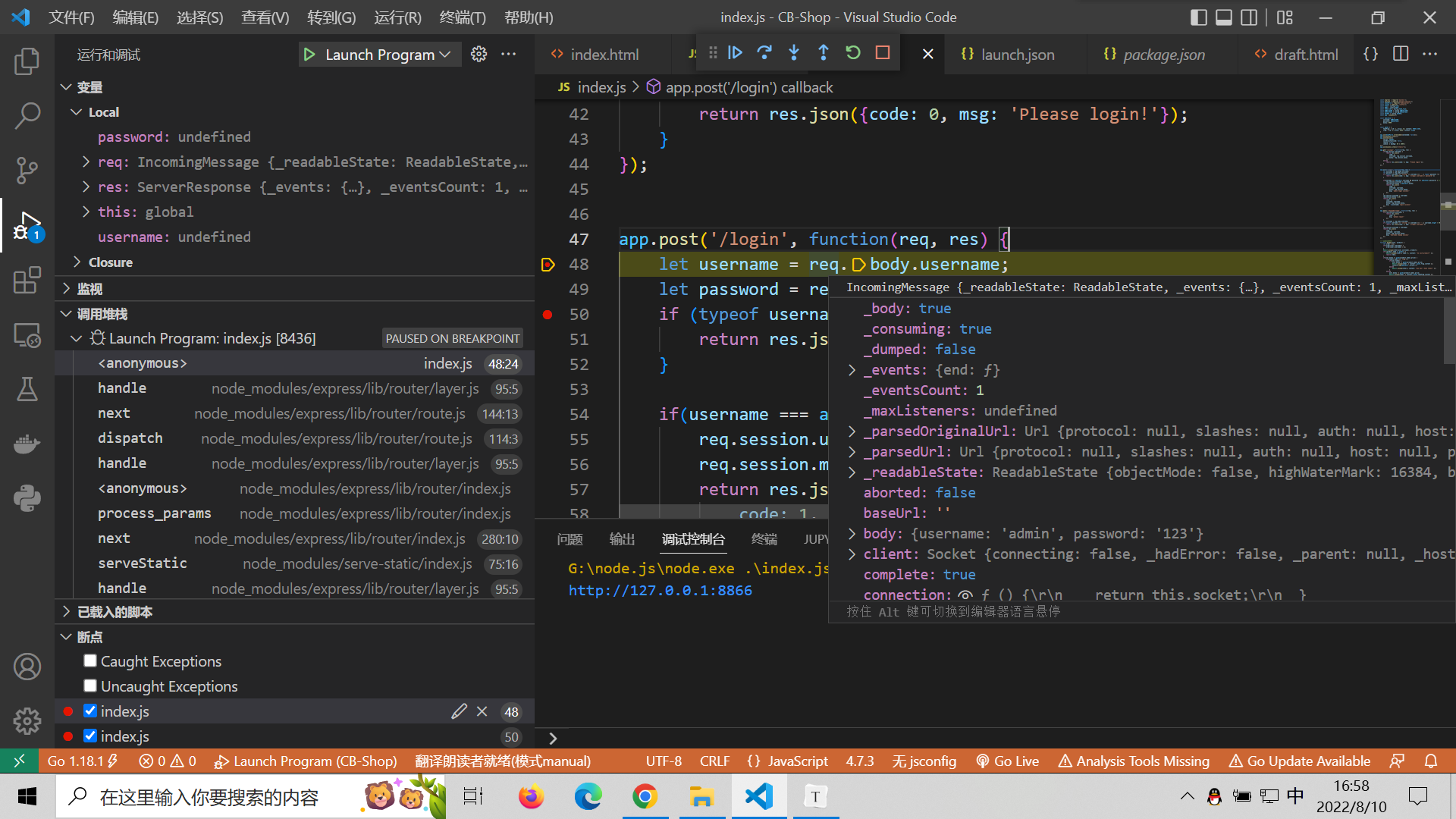
这样就可以具体观察到相关的变量情况以及其调用堆栈等信息(非常详细)
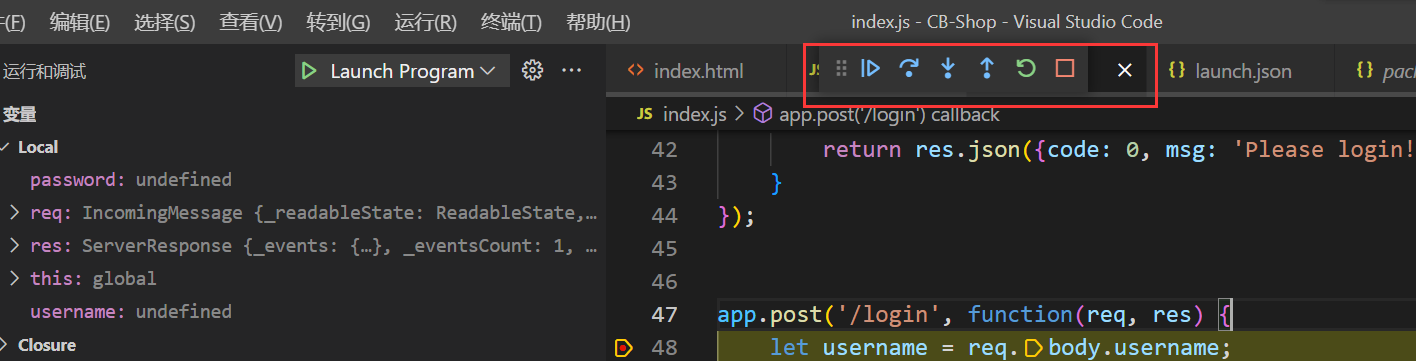
上方的控制器有各种调试功能,根据自身情况使用即可(需要访问浏览器才能触发的web程序记得要访问才能触发)
这里简单说明一下
- 第一个按钮是继续,表示从当前断点位置继续运行到下一个断点或程序结尾
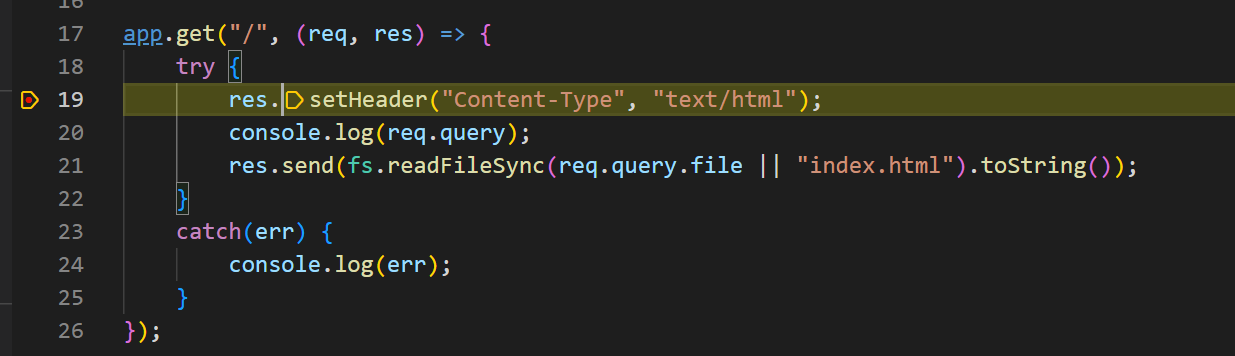
- 第二个按钮是单步跳过,表示在当前代码页面运行到下一行,例如点击单步跳过后就会由这个位置
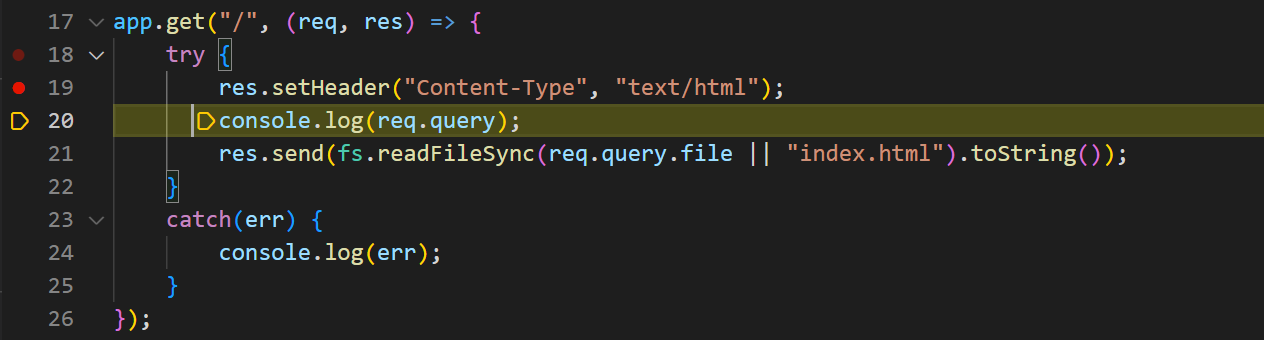
运行到这个位置(一行一行执行)
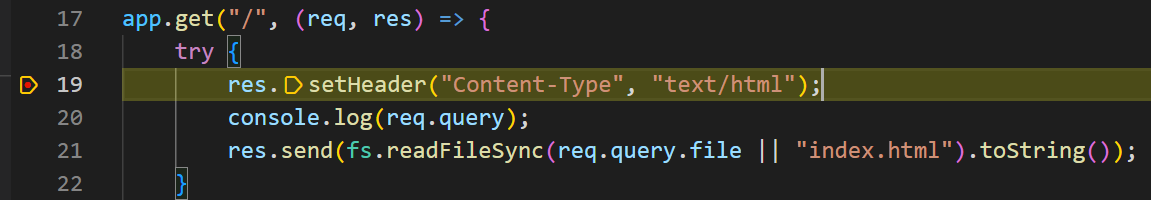
- 第三个按钮是单步调试,表示一步一步运行,遇到函数会进入函数内部,如
点击单步调试后会进入
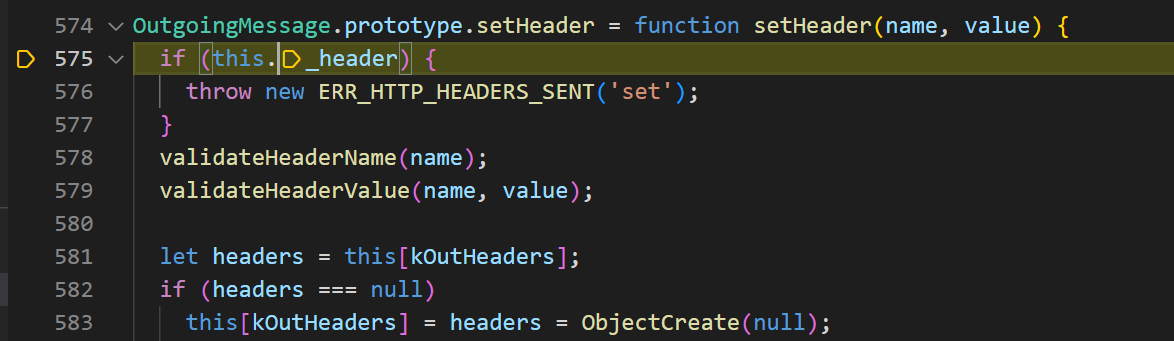
setHeader函数里面后续继续点击单步调试就会一句一句执行
- 第四个按钮是单步跳出,表示从当前函数跳出,如上文我们进入
setHeader函数内部后我们想要跳出这个函数,就可以点击单步跳出点击后成功跳出
setHeader函数到下一行代码 后续的两个按钮是重启和停止,这里不做赘述